 En algunas ocasiones, necesitamos añadir páginas de entradas adicionales en WordPress, porque cuando creamos nuestro blog tenemos una página principal, en la que aparecen todos nuestros artículos sin excepción en orden cronológico descendente, y, además, en su caso, otras páginas estáticas en las que solo aparece un artículo, un formulario de contacto, u otra cosa…
En algunas ocasiones, necesitamos añadir páginas de entradas adicionales en WordPress, porque cuando creamos nuestro blog tenemos una página principal, en la que aparecen todos nuestros artículos sin excepción en orden cronológico descendente, y, además, en su caso, otras páginas estáticas en las que solo aparece un artículo, un formulario de contacto, u otra cosa…
Páginas de entradas adicionales en WordPress
Cuando creamos una de estas páginas nos encontramos con que nada podemos hacer para que, por ejemplo, aparezcan en ella los artículos de nuestro blog asignados a la categoría «personal», «política», «cocina», etc. que podemos tener…
Cambiando un par de configuraciones, podemos hacer precisamente esto último, es decir:
crear páginas de entradas adicionales en WordPress y hacer que en ellas aparezcan determinados artículos y no otros. Además, podemos usarlas para sustituir la página principal de nuestro blog.
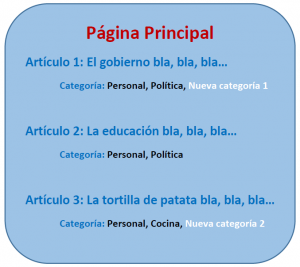
El primer paso es crear una nueva categoría en nuestro blog por cada página que queramos añadir a éste. Estas categorías las asignaremos, además de las que ya tengan, a los diferentes artículos que deseemos poner en cada página, por ejemplo:
El segundo paso es crear las páginas asignándolas el nombre deseado, por ejemplo: Página de Política y Página de Cocina. En las páginas no hay que hacer nada más porque cualquier cambio que hagamos en ellas no aparecerá realmente al final del proceso. Sí podemos agregar los datos referentes al SEO si lo deseamos, pero, como he dicho, nada en el contenido…
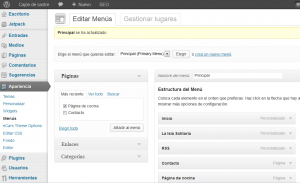
Lo siguiente es acceder a nuestra página de administración de WordPress y añadir la página al menú deseado si hay más de uno, sino al único disponible, cambiando su posición arriba o abajo para que aparezca en la barra de menús más a la derecha o a la izquierda, según queramos.
Aclaración:
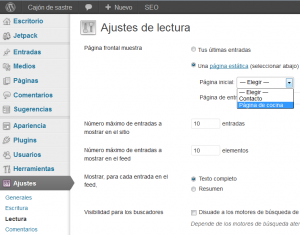
El mismo resultado se puede conseguir añadiendo una categoría determinada al menú del blog, ya que al pulsar sobre él aparecerá una página con los artículos marcados con esa determinada categoría; pero con una gran diferencia en el fondo: las páginas se pueden seleccionar para que una determinada de ellas sea mostrada como predeterminada al inicio del blog, cosa que no es posible con las categorías, etc., por lo que, por ejemplo, podemos hacer que sea nuestra página de cocina la que se muestre a los lectores y no una página con todos los artículos de nuestro blog.
Ni que decir tiene que si hacemos esto en este momento solo aparecerá una página vacía con el título que hayamos decidido; «Página de cocina», puesto que es una página limpia en la que no hemos añadido nada de provecho. De haber puesto una categoría o un enlace a ella en el menú serían sus artículos los que aparecerían…
Solo nos queda enlazar nuestra página con la categoría «Cocina» para que cuando se pulse sobre el enlace en el menú se abra una página con todos los artículos marcados con esa categoría.
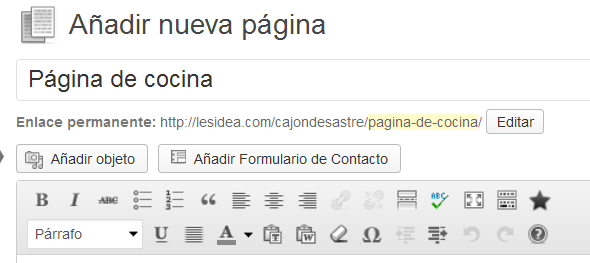
Hay que ver que no es posible hacerlo aquí:
porque donde pone «/pagina-de-cocina/» debería poner «/category/cocina/», pero si lo ponemos nosotros a través del botón «Editar» el código de WordPress lo formatea a: «/categorycocina/», sin la barra separadora central y nos dará como resultado una página de resultados vacía…
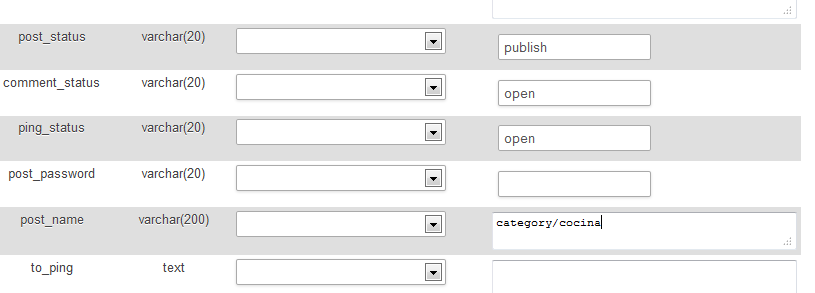
Por eso debemos acceder a nuestra base de datos a través de «phpMy admin» desde cPanel, buscar la página y cambiar el valor denominado «post_name» por: «category/cocina»
Guardamos y listo…
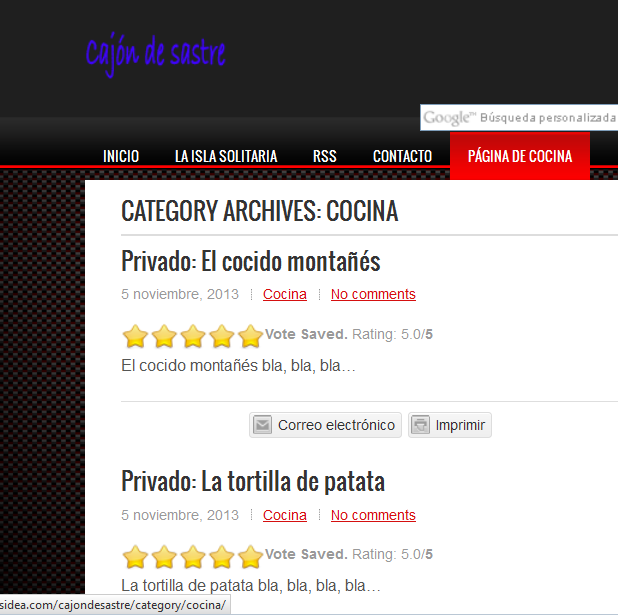
Ahora cuando veamos nuestro blog comprobaremos que el menú «Página de cocina» apunta a: «lesidea.com/cajondesastre/category/cocina»
que es lo que queríamos. Es importante al respecto mencionar que «category/cocina» es en mi caso, y supongo que en el de la mayoría, pero no todos los blog tienen la misma configuración, por lo que antes de cambiarlo hay que cerciorarse de cuál es el valor correcto del «slug» de las categorías en nuestro blog.
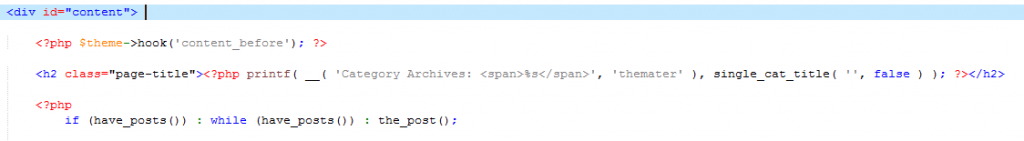
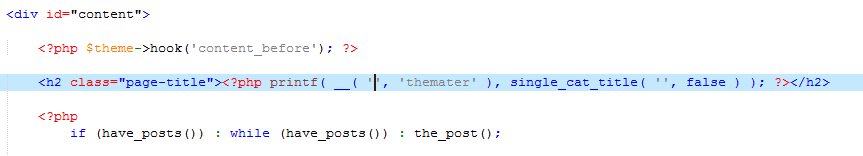
Como se puede apreciar en la foto, encima de los artículos de la página aparece una línea que reza: «CATEGORY ARCHIVES: COCINA» que no resulta muy visual que digamos. Para eliminarla solo hay que acceder a la plantilla correspondiente de nuestro «theme» de WordPress y quitarla…
Recomendación
En vez de hacer cambios en los archivos del tema, es mejor crear un child theme basado en nuestro tema favorito, hacer los cambios en los archivos del child, salvaguardando con ello los originales y las actualizaciones de estos, y realizar los cambios y añadidos que queramos en nuestro blog a través del child theme. Cómo usar Child Themes en WordPress – Cajón de sastre.

Aviso:
Importantísimo hacer copias de seguridad antes de cambiar nada.
Para editar la plantilla no se debe usar el editor de WordPress, sino que se debe editar una copia en modo local y luego subirla con FileZilla o similar.