Usar variables en CSS no es posible de forma directa, por ejemplo, para adaptar un iframe responsive, pero sí es posible generar archivos con encabezados CSS usando código en PHP, lo que nos permite usar variables de PHP para hacer cambios en el CSS cada vez que se recarga la página. Esto último es importante, ya que, si la página no se regenera, no habrá ningún cambio en el CSS, por lo que, en estos casos hay que usar JavaScript, con los problemas de seguridad y de incompatibilidades con otros scripts que ello conlleva.
Usar variables en CSS no es posible de forma directa, por ejemplo, para adaptar un iframe responsive, pero sí es posible generar archivos con encabezados CSS usando código en PHP, lo que nos permite usar variables de PHP para hacer cambios en el CSS cada vez que se recarga la página. Esto último es importante, ya que, si la página no se regenera, no habrá ningún cambio en el CSS, por lo que, en estos casos hay que usar JavaScript, con los problemas de seguridad y de incompatibilidades con otros scripts que ello conlleva.
PHP contra JavaScript
Mientras que PHP se ejecuta en el servidor, es decir, hay que regenerar la página y volver a cargar el html para ver los cambios generados, JavaScript permite hacer cambios visuales, por ejemplo, de forma inmediata e interactiva con el usuario sin los problemas que la recarga de las páginas generan: tráfico en el servidor, pérdida de tiempo, frustración del usuario, etc.
Sin embargo, hay casos en los que modificar determinadas propiedades de ciertas reglas del CSS antes de enviar el html es mucho más práctico y seguro que usar JavaScript, descargando de esta manera la propia carga de la página al reducir los scripts. Por ejemplo, si tenemos un iframe en el que unas veces añadimos un vídeo de un determinado tamaño y otro distinto otras más, y queremos que sea un iframe responsive, debemos crear varias reglas diferentes y activarlas según el tamaño, al añadir el vídeo. Para esto es necesario determinar una regla de tres entre el «width» y el «height» del vídeo, por lo que el resultado será diferente dependiendo de los mencionados tamaños.
iFrame responsive «adaptable»
DIV contenedor del iframe adaptable
<div class="iframe-adaptable">
<iframe width="640" height="360" src="Aquí tu vídeo de YouTube u otro..." frameborder="0" allowfullscreen>
</iframe>
</div>CSS del DIV y del iframe adaptable
<.iframe-adaptable {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.iframe-adaptable iframe {
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
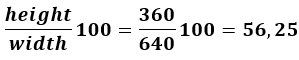
}Para el iframe responsive, tan solo hay que crear un «DIV», en el que encerrar el iframe, y darle un nombre de clase para que se ejecute su regla CSS, con los valores indicados, teniendo la precaución de sustituir el valor de «padding-bottom» por el resultado de calcular la relación entre el «width» y el «height» del vídeo; que es la siguiente:  Añadiendo cualquier iframe en un DIV con las mencionadas reglas, tendremos un iframe responsive, cuyo tamaño se adecuará al de la página del usuario cuando este la cambie a su gusto, ya sea redimensionándola o porque esta se muestra en un dispositivo móvil o tablet.
Añadiendo cualquier iframe en un DIV con las mencionadas reglas, tendremos un iframe responsive, cuyo tamaño se adecuará al de la página del usuario cuando este la cambie a su gusto, ya sea redimensionándola o porque esta se muestra en un dispositivo móvil o tablet.
Observaciones:
Esto es así para imágenes o vídeos, pero no es probable que funcione como esperamos si dentro del iframe lo que se muestra es una página externa, un html con sus propias reglas, etc.
Usar variables en CSS con PHP
Como ya he mencionado, no es posible usar variables en CSS, por lo que hay que hacer encaje de bolillos para poder hacerlo, pero no es tan complicado como pueda parecer, porque solo hay que crear un archivo con la extensión «.php», con una cabecera CSS y llamarlo al cargar la página.
<?php
header('content-type:text/css');
$height_video = 360;
$width_video = 640;
$variable_padding_bottom = $height_video / $width_video * 100; //'56.25%'
echo <<<REGLASCSS
.iframe-adaptable {
position: relative;
padding-bottom: $variable_padding_bottom;
overflow: hidden;
}
REGLASCSS;
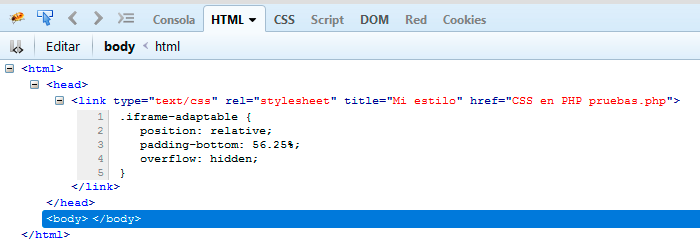
?>Para ver la salida simple de este CSS con Firebug, en Wamp o similar, he creado una carpeta de prueba que contiene un index.php con la siguiente llamada:
<link type="text/css" rel="stylesheet" title="Mi estilo" href="CSS en PHP pruebas.php" />y el archivo CSS en PHP pruebas.php, que incluye el código de más arriba. Obteniendo como salida una página en blanco, obviamente, pero con el CSS deseado…
Aclaraciones:
Para hacer este código verdaderamente funcional y que el uso de variables en CSS sea útil, es necesario dotarle de más líneas PHP que obtengan los datos deseados de forma automática: «width» y «height», en este caso, u otras que necesitemos; además, si tenemos más de un iframe y estos contienen vídeos o imágenes con diferentes tamaños tendremos que crear reglas específicas con «Id» y no con «Class», para poder identificarlos debidamente, porque, sino, todos obtendrían el mismo valor «padding-bottom» de la última regla leída por el explorador web…
| Id: | identifica a un objeto por su nombre. | #regla{ |
| Class: | identifica a todos los objetos de la misma clase. | .regla{ |
Esto lleva trabajo y pruebas, cada cual ha de adecuar el código a sus necesidades, pero, una vez conseguido el objetivo, funcionará correctamente y no tendremos que preocuparnos más de ello.